Vector & Vexel là gì? , tại sao tôi phải cần chúng
Đầu tiên chúng ta phải hiểu được Vector và Vexel không phải là một phong cách nghệ thuật. Đó là một quan niệm sai lầm phổ biến, thực ra chúng chỉ là phương tiện nghệ thuật mà thôi. Vector và vexel là hai kỹ thuật trong việc tạo ra hình ảnh thực tế cao từ việc sử dụng Photoshop hay Illustrator.
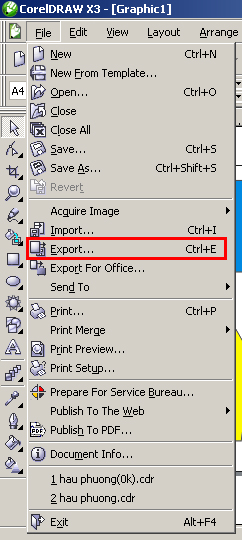
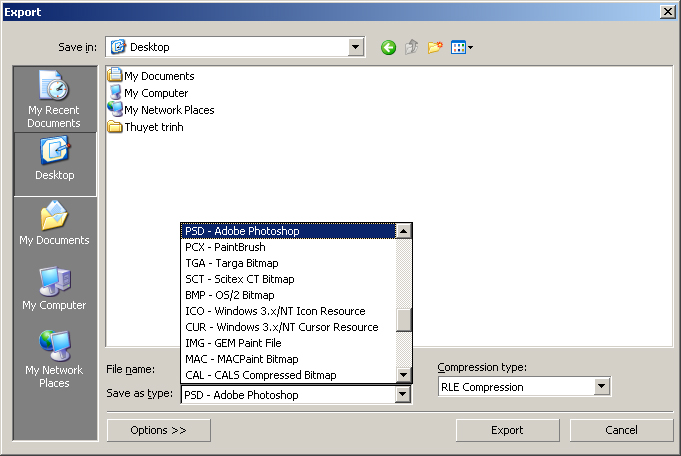
Để sản xuất ra một tấm biển quảng cáo , chúng ta cần có file ở các định dạng vector
để chúng có thể in nó rõ ràng hoặc thể hiện nó trên các vật liệu làm biển quảng cáo khác.Và khi đó chắc chắn tấm biển quảng cáo được sản xuất ra sẽ rất tuyệt vời!
.jpg)






Ưu điểm: Ngược lại với ảnh vector, khi vẽ ảnh pixel thì một layer hay một đối tượng (object) có thể chứa nhiều màu, cho phép mức tùy chỉnh cao.






Để sản xuất ra một tấm biển quảng cáo , chúng ta cần có file ở các định dạng vector
để chúng có thể in nó rõ ràng hoặc thể hiện nó trên các vật liệu làm biển quảng cáo khác.Và khi đó chắc chắn tấm biển quảng cáo được sản xuất ra sẽ rất tuyệt vời!
.jpg)
Ảnh Vexel.

Ảnh Vector.
Khi bạn có thể nhìn thấy một hình ảnh rõ ràng trên màn hình của bạn điều đó không có nghĩa là nó có thể được in được ở khổ lớn đơn giản vì tấm hình mà bạn nhìn thấy trên màn hình đó nó ở dạng bitmap (giới hạn bởi các điểm ảnh - pixel). file vector rất cần thiết cho việc chúng ta có thể phóng to nó và nó vẫn còn sắc nét và rõ ràng.
Ảnh vector là gì?
Vector được tạo ra từ các lớp vector, có thể được sử dụng để tạo ra hình dạng, đường thẳng, đa giác, trên thực tế chúng ta có thể tưởng tượng và vẽ ra bất cứ hình dạng nào. Là hình vẽ bằng tay với computer, được kết hợp bởi những dấu chấm, những đường thẳng, đường cong và hình đa giác do software dựa theo phương tr̀inh toán học. Các hình dạng này được tạo nên từ nhiều điểm, khi bạn thay đổi kích thước của đối tượng bạn vẽ ra (scale to hay nhỏ, uốn cong, node .....) thì phần mềm sẽ tự động cập nhật lại số lượng và vị trí của các điểm đó, nên hình của bạn không bị vỡ khi khi dùng định dạng này.

Ảnh vector là gì?
Vector được tạo ra từ các lớp vector, có thể được sử dụng để tạo ra hình dạng, đường thẳng, đa giác, trên thực tế chúng ta có thể tưởng tượng và vẽ ra bất cứ hình dạng nào. Là hình vẽ bằng tay với computer, được kết hợp bởi những dấu chấm, những đường thẳng, đường cong và hình đa giác do software dựa theo phương tr̀inh toán học. Các hình dạng này được tạo nên từ nhiều điểm, khi bạn thay đổi kích thước của đối tượng bạn vẽ ra (scale to hay nhỏ, uốn cong, node .....) thì phần mềm sẽ tự động cập nhật lại số lượng và vị trí của các điểm đó, nên hình của bạn không bị vỡ khi khi dùng định dạng này.
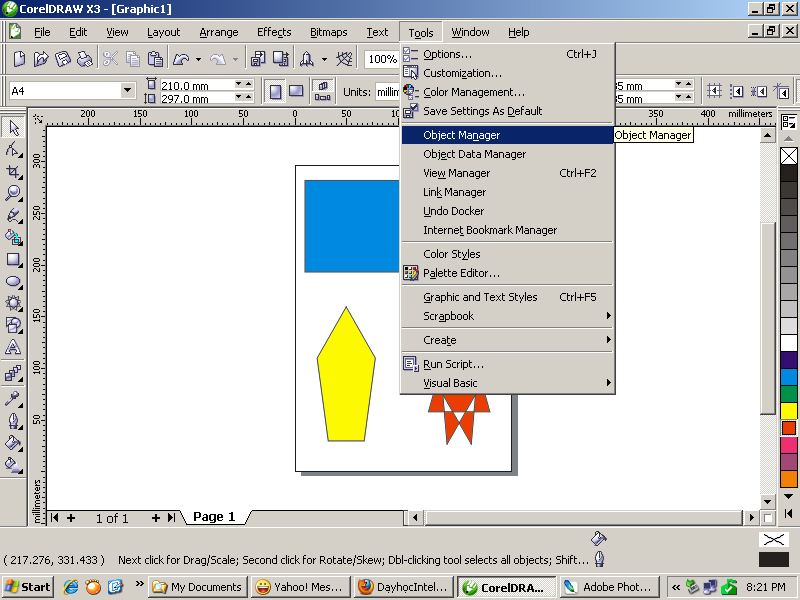
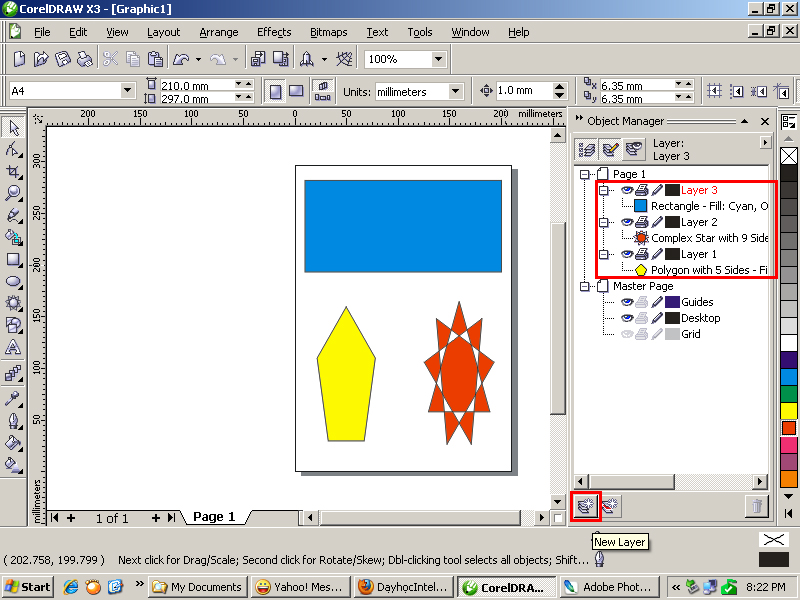
Phần mềm đồ họa Vector chủ yếu là Corel Draw, Inkscape, Autocad..
Đặc điểm của ảnh Vector:
- Đó là khi bạn phóng to lên, sẽ không bao giờ thấy các ô vuông, mà luôn luôn thấy một mảng liên tục có biên sắc nét.. biên này được hợp thành bởi những vector, phần giới hạn bên trong vector chứa duy nhất một mã màu, hay nói cách khác mỗi một màu trong bản vẽ được chứa bên trong một tổ hợp các vector. Thí dụ, hình tam giác màu đen, sẽ được giới bạn bởi 3 vector, bất kỳ điểm nào nằm bên trong phần giới hạn bởi 3 vector này điều chứ cùng một mả màu (0,0,0). Tương tự, hình chữ nhật, giới hạn bởi 4 vector. Đối với hình tròn thì là vô số những vector bởi vì khi bạn zoom lên nhiều lần, đường cong sẽ được xem như đường thẳng, lúc này có thể dùng vector để giới hạn.
- File dạng vector có dung lượng nhỏ.
<!--[if !supportLists]-->- Thường dùng cho chữ, biểu tượng (logo), các hình ảnh minh họa (illustrations)
- <!--[if !supportLists]-->File dạng vector thường có đuôi như: CDR (CorelDraw). AI (Adobe Illustrator); FH (FreeHand); EPS (Encapsulated PotScript)
Ưu điểm: File nhẹ và không vỡ khi co kéo.
Hạn chế: Bạn vẽ một hình vuông màu đen, sau đó muốn ở giữa có một cái hình tròn màu xanh, thì bạn sẽ có 2 hình rời rạc và không thể xác nhập nó lại làm một được. Nghĩa là một đối tượng chỉ chứa một màu, thêm một màu là thêm một đối tượng.
[CENTER]




Một số hình ảnh vector.
Ảnh pixel (ảnh bitmap) là gì?
Trước khi tìm hiểu về Vexel, chúng ta còn cần hiểu thêm khái niệm về pixel. Ảnh pixel - Thường gọi là ảnh bitmap gọi theo từ kỹ thuật là ảnh mành hóa (Rater Image) - dùng lưới các điểm ảnh, tức pixel, để biểu thị hình ảnh. Mỗi pixel (điểm ảnh) được gán một vị trí và gán giá trị mầu cụ thể. Ảnh Bitmap là ảnh được tạo bởi ma trận các điểm ảnh. Khi bạn phóng to ảnh lên, đến một lúc nào đó, bạn sẽ thấy cấu thành nên bức ảnh thì ra là những cái ô vuông, mỗi ô vuông ấy được gọi là mỗi Pixel. Mỗi ô vuông lưu giữ thông tin của một màu.
Những phần mềm đồ họa Pixel chủ yếu là Photoshop, GIMP ...
Ví dụ: Chữ A trong ảnh bitmap tạo thành từ một tập hợp điểm ảnh tại vị trí đó. Khi làm việc với ảnh Bitmap, thực tế ta hiệu chỉnh chỉnh điểm ảnh chứ không phải hiệu chỉnh đối tượng hay hình dạng: Mấu chốt của xử lý ảnh bitmap là ở chỗ này.

Sự khác biệt giữa vector và bitmap.
Ưu điểm: Ngược lại với ảnh vector, khi vẽ ảnh pixel thì một layer hay một đối tượng (object) có thể chứa nhiều màu, cho phép mức tùy chỉnh cao.
Nhược điểm: Tuy nhiên ở ảnh pixel có hiện tượng "noise" , nghĩa là hình bị răng cưa, độ phân giải có giới hạn, còn ảnh vector thì không, ảnh luôn sắc nét đối với mọi kích thước zoom.
Vexel là gì?
Vexel dùng để chỉ các tác phẩm vẽ theo dạng vector bằng chương trình Photoshop. Người vẽ dùng công cụ pentool để tạo các shape, mỗi shape là 1 layer và sẽ chỉ có 1 màu. Để vẽ hoàn chỉnh một bức tranh, giống như vector, người vẽ vexel sẽ cần đến hàng ngàn lớp đè lên nhau. Nhưng mỗi shape trên lớp vẽ của vexel dù vẫn thay đổi hình dạng được (có thuộc tính là vector mask) nhưng đều bị noise (cạnh của shape bắt đầu bị xuất hiện răng cưa) khi room to vì sử dụng phương pháp pixel. Nếu không room to và để ở kích thước chuẩn của bức vẽ, tác phẩm vexel nhìn hoàn toàn giống vector.
Như vậy, Vexel là một từ sáng tạo mới trên nền hai chữ ban đầu là vector và pixel, có người gọi nó là những bức vẽ Photoshop giả vector. Vexel thường thấy ở các hình được vẽ lại từ ảnh chụp, lần theo các đường nét trên ảnh để tạo các shape bằng pentool. Đây là hình thức mới nổi của nghệ thuật kỹ thuật số, hoàn toàn dựa trên các pixel. Tuy với hạn chế nhất định, nhưng nó cũng có lợi thế là có thể được sử dụng với bất kỳ phần mềm chỉnh sửa hình ảnh nào. Yêu cầu duy nhất là phần mềm đó phải có một công cụ bút rất tốt. Thậm chí, tuy còn nhiều tranh cãi, nhưng một số người còn cho rằng, các bức vẽ vector, sau khi convert ra file ảnh rồi đưa vào các phần mềm đồ họa pixel như Photoshop, GIMP...để chỉnh sửa tiếp thì cũng được gọi là Vexel.
File dạng vexel thường có đuôi như: GIF: Graphics Interchange Forma, BMP: Windows bitmap, JPEG: Joint Photographic Experts Group, PNG: Portable Network Graphics, PCX: Personal Computer Exchange.


Các bức ảnh sau khi được vẽ lại bằng Vexel.




Một số hình ảnh vexel.